-
Постов
250 -
Зарегистрирован
-
Посещение
-
Победитель дней
119
Сообщения, опубликованные Fox RM
-
-
нуждаю сь толи в команде толи в скрипте!
суть такова!
на арене при убийстве писало например такой игрок убил другого в рамдонмых надписях...
например Страйкер попал яйцом в глаз Тейкену! и тд. и тп...
тока рандомные шутки!
пример хоть дайте или есть готовый!
-
 18
18
-
-
-
Хотелось бы так прокатиться

-
 2
2
-
 1
1
-
-
"Адский хайд"
 ) такое ощущение что под ним пароли от баз пентагона
) такое ощущение что под ним пароли от баз пентагона 
-
 1
1
-
-
а хотя скоро закроется он...
Скрытая угроза, готовтесь, скоро начнётся адский Ддос
 , а если по теме, то действительно ТСа подосрали
, а если по теме, то действительно ТСа подосрали  , в данном случае поддержу Functor'a
, в данном случае поддержу Functor'a-
 1
1
-
-
Вобщем странно да?)
Всезайка вернуласьА как ты по другому сказал бы? Всезнайк?

Всезнайка - "она" => "Вернулась".
Не думал, что когда-нибудь скажу это , но я с тобой согласен

-
очередное название, очередной форум - суть та же

приветствую

Привет

-
Не большая вырезка из ICQ общения с этим человеком:
Provocator (19:55:07 2/09/2011)вообще я бы пошёл вторым администратором эвентером
-
123
какие знания в области с++?
-
Provocator (19:55:42 2/09/2011)
то есть твоиим помошником во всём,С++ только начинаю изучать
-
Provocator (19:56:10 2/09/2011)
пробовал не давно писать диалоговые нпц и простые
-
Provocator (19:56:28 2/09/2011)
пока нормально получается диалоговые нпц
-
Provocator (19:57:13 2/09/2011)
ну что думаеш то?
-
Provocator (17:13:07 3/09/2011)
в админы то возмёёш?
-
Provocator (17:14:04 3/09/2011)
да или нет?
-
Provocator (17:14:29 3/09/2011)
а?(
-
123 (17:14:36 3/09/2011)
я так понял, что ты ничего не умеешь. смысл ?
-
Provocator (17:14:42 3/09/2011)
ямногое умею
-
Provocator (17:14:48 3/09/2011)
кто тебе сказал что не умею?
-
123 (17:14:54 3/09/2011)
ты
-
Provocator (17:15:03 3/09/2011)
эвенты реклама сервера денюжкой ещё буду помогать
-
Provocator (17:15:15 3/09/2011)
я умею эвенты проводить
-
1234 (17:15:19 3/09/2011)
реклама каким оброзом?
-
Provocator (17:15:33 3/09/2011)
ну ты должен будеш составим рекламный лист своего сервера
-
Provocator (17:15:40 3/09/2011)
а дальше я уже буду его в интернет толкать
-
Provocator (17:16:04 3/09/2011)
и знаю очень много хороших эвентов
-
Provocator (17:16:47 3/09/2011)
например карты таро,варпы,лесенка,кубик,кубикна смерть,абракадабра,выжеви от азуры и тд
..........
......
....
-
Provocator (17:19:26 3/09/2011)
чтобы команда итем была только у тебя в каком то файле уже точноне помню в каком нужно поставть значение вот такое вот 0,99
-
1234 (17:19:46 3/09/2011)
=)
если поставить такое значение, то команда будет у всех)
-
Provocator (17:19:57 3/09/2011)
ой не 0,99 а просто 99
-
Provocator (17:20:11 3/09/2011)
тобиш 99 уровень команды админов
-
Provocator (17:21:02 3/09/2011)
и кстати за меня может поручится гильдия дарк сиды,+ гильдия хардд басса
-
1234 (17:21:32 3/09/2011)
Андрея хорошо знаешь?
-
Provocator (17:21:37 3/09/2011)
так как обе гильдии меня знают) одна гильдия была на моём сервере
-
Provocator (17:21:47 3/09/2011)
ну так нормально есть его скайп
-
Provocator (17:22:01 3/09/2011)
я хотел щас свой проект открывать звал его к себе
-
Provocator (17:22:12 3/09/2011)
но я передумал открывать проект
-
Provocator (17:22:30 3/09/2011)
хоть онлайн при открытии был бы 20+
-
Provocator (17:26:13 3/09/2011)
и кстати знаю даже как карты и шмот удалять с афины) и наконец то научился слот в шмот добавлять
Жуть
 , напомнило чем-то "Никиту Литвинкова"
, напомнило чем-то "Никиту Литвинкова" -
Sanasol
Ну зачем ты вводишь в искушение несмышленых детей?)
Нужно уважать авторов тех сайтов.
Например сайт интенс ро стоил владельцам сервера - 600$. А теперь "Степа" с 1го курса пту скопипастит его и сделает не цп, а пхп (надеюсь) сайт без единого своего скрипта.
А по сабжу - привяжу любую цп к данным дизам не за очень дорого.
Пишешь : - Нужно уважать труд авторов и в то же время : "А по сабжу - привяжу любую цп к данным дизам не за очень дорого."
Вывод сам напрашивается... "А теперь "Степа" с 1го курса пту скопипастит его и сделает не цп, а пхп (надеюсь) сайт без единого своего скрипта."

-
 1
1
-
-
В этой статье вы найдете 10 полезных советов, которые помогут Вам повысить скорость работы в программе Фотошоп. Эти советы не открывают Америку, они просты до банальности, но тем не менее, их эффективность просто поражает! Они были разбросаны по различным источникам, я попытался собрать в этой статье некоторые из них.
Рассмотрим скрытые и малоизвестные возможности некоторых инструментов:
1. Инструмент «Перемещение»
 (Move).
(Move). Наверняка вы сталкивались с ситуацией, когда в процессе работы образуется куча слоев и нужно часто передвигать объекты на них, чтобы создать определенную композицию. И несколько секунд уходит на то, чтобы сначала найти нужный слой с объектом, потом сделать его активным, а потом уже воспользоваться инструментом перемещение. Меня это раньше просто бесило, особенно если слоев и групп образуется не один десяток.
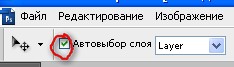
Оказывается, если поставить галочку вверху, на панели настроек, в параметре Автовыбор Слой (Auto Select Layer),

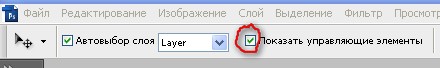
то достаточно просто кликать по объекту, а слой выберет сам фотошоп. Тогда про панель слоев можно вообще забыть. Временно выключать эту функцию при работе можно, удерживая клавишу Ctrl. Если же поставить еще и галочку в параметре Показать управляющие элементы (Show Transform Controls),

то будет автоматически включаться режим свободной трансформации.
2. При работе с инструментами выделения, например, Волшебной палочкой
 (Magic Wand), иногда мешает их пиктограмма, особенно если нужно кликнуть в строго определенном месте. В таких случаях стоит переключиться на курсор-перекрестие клавишей Caps Lock. Повторное нажатие отменяет данный режим.
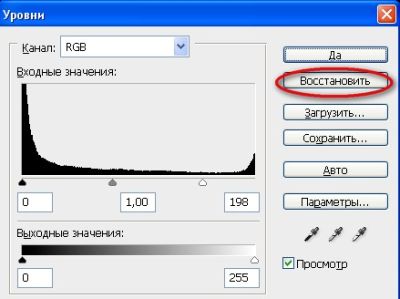
(Magic Wand), иногда мешает их пиктограмма, особенно если нужно кликнуть в строго определенном месте. В таких случаях стоит переключиться на курсор-перекрестие клавишей Caps Lock. Повторное нажатие отменяет данный режим.3. Экономьте время, используя последние примененные настройки. Например, вы применяли к изображению команду Уровни (Levels), с определенными настройками. Чтобы применить к другому изображению команду с теми же настройками, достаточно нажать Alt при выборе соответствующей команды из меню. Для «Уровней» это будет комбинация Alt+Ctrl+L, для «Кривых» Alt+Ctrl+M и так далее.
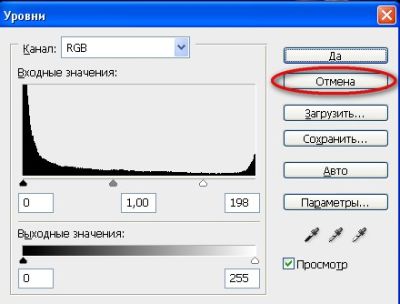
4. Во многих диалоговых окнах команд удерживание клавиши Alt превращает кнопку «Отмена» (Cancel) в кнопку «Восстановить» (Reset).


Это позволяет сбросить настройки, не закрывая окно кнопкой отмены и не открывая снова.
5. Чтобы скрыть мерцающую дорожку выделенной области, которая часто мешает верно оценивать изменения в изображении, нужно нажать Ctrl+H. Повторное нажатие снова включит мерцающую дорожку.
6. Для быстрого переключения на инструмент Перемещение
 нажмите и удерживайте клавишу Ctrl. Чтобы вернуться в исходный режим, достаточно отпустить клавишу.
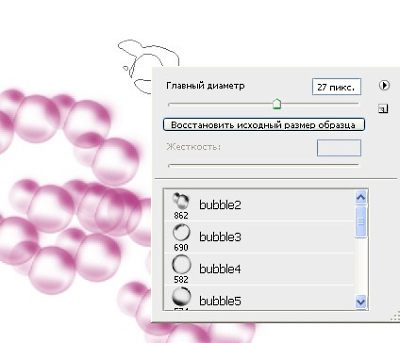
нажмите и удерживайте клавишу Ctrl. Чтобы вернуться в исходный режим, достаточно отпустить клавишу.7. При работе с инструментом Кисть
 (Brush), для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне изображения, и палитра отобразится прямо под курсором.
(Brush), для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне изображения, и палитра отобразится прямо под курсором.
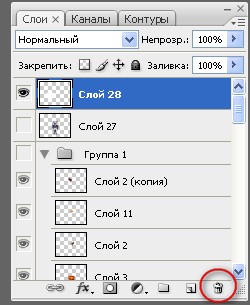
8. Если нужно быстро удалить активный слой, достаточно при нажатой клавише Alt щелкнуть на значке мусорной корзины внизу палитры слоев.

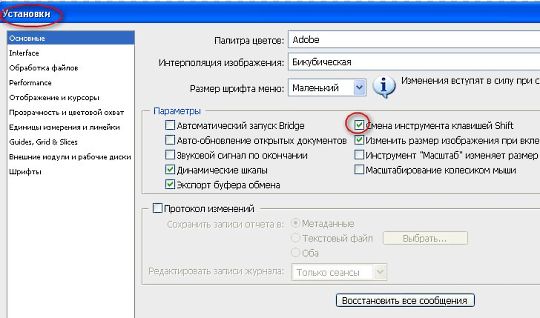
9. Менять инструменты в группе без использования клавиши Shift намного быстрее! Для этого нужно снять флажок с соответствующей опции в настройках. Идем в Редактирование – Настройки – Основные (Edit – Preference – General) и снимаем флажок с опции Cмена инструмента клавишей Shift .

Теперь инструменты в группе будут переключаться при нажатии одной клавиши.
10. Быстрое включение/выключение палитр. Часто возникает необходимость задействовать под изображение наибольшую область экрана. Чтобы скрыть или показать палитры, нажмите клавишу Tab.
Надеюсь, эти советы помогут вам более быстро, комфортно и результативно работать в программе Photoshop.
Желаю всем творческих успехов!
-
 3
3
-
-

Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1)
 вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).Вид градиента задаётся кнопками на панели параметров (2)
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента. Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов. Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.

Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента. Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type). Есть два варианта: Непрерывный (Solid) и Шумовой (Noise)
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними). Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет. Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).


Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location). 0% - левый край цветовой полосы, 100% - правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.

Перевод: Оксана Гудкова.
-
 2
2
-
-
Графический редактор Photoshop способен работать с файлами разных типов. Вполне естественно возникает вопрос: а к чему такое разнообразие? Собрав информацию из разных источников, я выяснил преимущества и недостатки разных форматов.

JPEG
Название этому формату дала группа экспертов Joint Photographic Experts Group. В настоящее время jpeg является самым распространенным форматом для хранения фотографий.
Плюсы - относительно небольшой размер файлов и широкая распространённость в использовании.
Минус – алгоритм сжатия с потерями. При многократной перезаписи JPEG происходит постепенное искажение деталей и накопление артефактов сжатия, что ведёт к сильному падению качества.
GIF
GIF (аббревиатура от Graphic Interchange Format) имеет очень ограниченную цветовую палитру (8 бит, 256 цветов), поэтому для хранения фотографий и разных арт-проектов он не годится.
Но поскольку формат поддерживает сжатие без потерь и создание анимированных изображений, он довольно часто используется для хранения элементов оформления веб-сайтов и баннеров.
PNG
В формате Portable Network Graphics используются незапатентованные (а значит, открытые для всех разработчиков) алгоритмы сжатия графической информации без потерь, поэтому PNG является хорошим форматом для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве.
TIFF
Tagged Image File Format поддерживает сжатие графической информации без потерь ценой существенного увеличения размеров файлов по сравнению с JPEG.
TIFF стал популярным форматом для хранения изображений с большой глубиной цвета, используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями.
EPS
Формат Encapsulated PostScript достаточно популярен в различных системах вёрстки. Если попытаться открыть такой формат в Photoshop, то возникнет окно Rasterize Generic EPS Format, где понадобится указать размеры и разрешение растрового изображения, которое требуется сгенерировать (процесс называется растеризацией). Формат также используется в профессиональной полиграфии, и может содержать растровые изображения, векторные изображения, а также их комбинации.
Изображение, записанное в EPS-формате, может быть сохранено в разных цветовых пространствах: Grayscale, RGB, CMYK, Lab
PSD
Photoshop Document – «родной» формат Photoshop, позволяющий сохранять всю структуру рабочего файла, включая слои, маски и обтравочные контуры.
PDF
Portable Document Format – формат для предоставления (просмотра) электронных документов, некоторые специалисты ассоциируют его с «безбумажным офисом».
Главное преимущество – на экранах любых компьютеров, равно как и при распечатке на любых принтерах, PDF-документы выглядят одинаково: страницы не искажаются, а элементы оформления не разъезжаются в разные стороны.
Надеюсь, Вы найдёте в этой статье полезную для себя информацию, которая поможет Вам в освоении широких возможностей Photoshop.
-
 2
2
-
-
Хавк будет завтро может кто сталкивался подскажет. Ждать долго.
Версия Exe какая?
-
После компилируем сервер и радуемся!
-
 2
2
-
-
1 вопросик, а куда кидать спрайты мобов ? как папка называется ?
sprite/몬스터/
-
 1
1
-
-
Сайт сервера - http://spacero.net/
форум - http://spacero.net/forum
Обновил бы первый пост, зачем по несколько постов делать
-
По возможности дополню.
-
Паладин: 페코팔라딘
ЛК: 로드페코
-
 1
1
-
-
Теперь бы найти оригинальные названия спрайтов маунтов. Так-как спрайты, что имею я, не кодируются. Может есть сайтик какой, в котором все по оригиналу?
Если тебе названия спрайтов маунтов ЛК и Паладина только нужны, то сейчас попробую названия написать.
-
Наивность
-
Ищу оригинальное название папок в которых лежат спрайты маунтов для лк-палов.
Помоему они лежат в папке со спрайтами профессий ( помоему вот 인간족 / 몸통 )
-
 1
1
-
-
Волшебная палочка (Magic Wand)
Инструмент Волшебная палочка (Magic Wand) – один из самых старых инструментов в Photoshop. В отличие от других инструментов, которые выделяют пиксели в изображении, основываясь на фигурах или на краях объекта, Волшебная палочка (Magic Wand) выделяет пиксели, основываясь на тон и цвет. Многие люди разочаровываются в Волшебной палочке (Magic Wand) (давая ей недоброжелательное название «ужасная палочка»), поскольку иногда кажется, что невозможно контролировать, какие пиксели необходимо этому инструменту выделить. В этом уроке мы рассмотрим магические свойства инструмента, и то, как палочка действительно работает, а также научимся распознавать ситуации, для которых был создан этот старинный, но по-прежнему невероятно востребованный инструмент.
Выделение с помощью инструмента Волшебная палочка (Magic Wand)
Если вы используете Photoshop CS2 или более ранние версии, вы можете выбрать Волшебную палочку (Magic Wand), просто кликнув по ней в панели инструментов. В Photoshop CS3, Adobe представляет соседствующий с Волшебной палочкой (Magic Wand) инструмент Быстрое выделение (Quick Selection). Поэтому, если вы пользуетесь версией CS3 и выше (здесь я использую Photoshop CS5), вам необходимо кликнуть по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов, удерживая кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите из меню Волшебную палочку (Magic Wand):

Волшебная палочка (MagicWand) расположена в группе с инструментом Быстрое выделение (Quickselection) в версии PhotoshopCS3 и выше.
Волшебство в палочке
Прежде, чем мы рассмотрим действие Волшебной палочки (Magic Wand) на реальном примере, давайте посмотрим, как инструмент работает, и что в нем нет никакого волшебства. Перед вами простое изображение, которое я создал, оно состоит из черно-белого градиента, разделенного поперечной красной линией по центру:

Простой градиент, разделенный красной полосой.
Как я уже говорил, Волшебная палочка (Magic Wand) в Photoshop выделяет пиксели, полагаясь на тон и цвет. Когда мы кликаем по участку изображения инструментом, Photoshop определяет тон и цвет участка, по которому мы кликнули, и выделяет пиксели, имеющие те же самые значения цвета и яркости. Это делает Волшебную палочку (Magic Wand) незаменимой при выделении цвета на больших участках.
К примеру, давайте предположим, что я хочу выделить горизонтальную полосу. Все, что мне нужно сделать – кликнуть где-нибудь внутри красной полосы Волшебной палочкой (Magic Wand). Photoshop увидит, что я кликнул по участку красного и тотчас же выделит каждый пиксель в изображении, который имеет тот же оттенок красного, выделив тем самым красную полосу сразу же после клика по ней:

Единственный клик Волшебной палочкой (MagicWand) – все, что нужно для выделения всей красной полосы.
Допуск (Tolerance)
Выделение однотонно-раскрашенной полосы было достаточно легким, поскольку на изображении больше не было пикселей, имеющих такие же оттенки красного, но давайте посмотрим, что будет, если я кликну Волшебной палочкой (Magic Wand) по градиенту. Я кликаю по участку серого цвета в центре градиента над красной полосой:

Выделенный участок после клика по центру верхнего градиента.
На этот раз Photoshop выделил центральный диапазон значения яркости, ограничиваемый пикселями, имеющими точно такой же тон и цвет, что и центральный серый участок, по которому я кликнул. Почему так? Чтобы найти ответ, нам нужно посмотреть на панель настроек инструмента в верхней части экрана. В частности, нам нужно обратить внимание на значение параметра Допуск (Tolerance):

Параметр Волшебная палочка (MagicWand).
Параметр Допуск (Tolerance) говорит Photoshop, насколько разными по тону и цвету могут быть пиксели, формирующие участок, который мы выбрали для включения в выделение. По умолчанию значение Допуска (Tolerance) установлено на 32, это означает, что Photoshop выделит любые пиксели того же цвета, что и участок, по которому мы кликнули и добавит к ним еще пикселей 32 различных оттенков темнее и 32 оттенков ярче. В случае с моим градиентом, который включает в себя 256 уровней яркости между чисто белым и чисто черным цветами, Photoshop выделил пиксели, расположенные в диапазоне между 32 оттенками темнее и 32 оттенками ярче того серого оттенка, по которому я кликнул.
Давайте посмотрим, что будет, если я увеличу значение Допуска (Tolerance) и попробую снова. Я увеличу значение до 64:

Увеличение значения параметра Допуск (Tolerance) с 32 до 64.
При Допуске (Tolerance), увеличенном вдвое по сравнению с предыдущим примером, если я кликну Волшебной палочкой (Magic Wand) в той же центральной точке градиента, Photoshop должен выделить участок в два раза больше, чем в предыдущем примере, поскольку он включает пиксели в пределах 64 оттенков темнее и 64 оттенков ярче, чем основной серый цвет, по которому я кликал. Итак, вот, что мы имеем:

На этот раз при увеличенном значении Допуска (Tolerance), выделяемая область градиента стала вдвое больше.
Что если я хочу выделить исключительно тот оттенок градиента, по которому я кликну? В этом случае я должен установить Допуск (Tolerance) на 0, что будет давать команду Photoshop не включать никакие другие пиксели в выделение, только те, которые я обозначил кликом:

Установка значения Допуска (Tolerance) на 0.
При установленном параметре Допуск (Tolerance) на 0, я кликну снова по той же точке в центре градиента, и на этот раз мы получим очень тоненькую линию выделения. Каждый пиксель, который имеет отличный тон от того серого, по которому я кликнул, был проигнорирован:

Увеличение или уменьшение значения Допуска (Tolerance) имеет большое влияние на то, какие пиксели на изображении будут выделены Волшебной палочкой (MagicWand).
Вы можете устанавливать Допуск (Tolerance) на любое значение между 0 и 255. Чем выше значение, тем шире диапазон пикселей, которые выделит Photoshop. Допуск (Tolerance), установленный на 255 выделит все изображение, поэтому вам следует обычно выбирать более низкие значения.
Смежные пиксели (Contiguous)
Когда мы рассматривали настройки параметра Допуск (Tolerance) Волшебной палочки (Magic Wand), вы, возможно, заметили одну особенность. Каждый раз, когда я кликал по градиенту над красной полосой, Photoshop выделял определенный диапазон пикселей, но только в пределах градиента, по которому я кликал. Градиент под красной полосой, идентичный градиенту, по которому я кликал, был совершенно проигнорирован, даже, несмотря на то, что он содержит точно такие же оттенки серого, которые должны были быть включены в выделение. Почему же пиксели из нижнего градиента не были включены?
Причиной тому является еще один важный параметр в панели настроек - Смежные пиксели (Contiguous). При отмеченном параметре Смежные пиксели (Contiguous), как это установлено по умолчанию, Photoshop будет выделять только те пиксели, которые входят в число приемлемых по цвету и цветовому диапазону, определяемым параметром Допуск (Tolerance). Любые пиксели, располагаемые в пределах значений параметра Допуск (Tolerance), но отделенные от участка, по которому вы кликнули, пикселями, не входящими в указанный диапазон, выделены не будут.
В случае с моим градиентом, пиксели в нижней части градиента, которые по идее должны были быть включены в выделение, были проигнорированы, поскольку они отделены от участка, по которому я кликнул, красной полосой, цвета пикселей которой не входят в пределы, установленные параметром
Допуск (Tolerance). Давайте посмотрим, что получится, если я сниму галочку с параметра Смежные пиксели (Contiguous).

Смежные пиксели (Contiguous) по умолчанию выделены. Кликните внутри квадратика, чтобы отключить параметр, если нужно
Я снова кликну по центру верхнего градиента с помощью Волшебной палочки (Magic Wand), и на этот раз, при неотмеченном параметре Смежные пиксели (Contiguous), пиксели нижнего градиента, которые находятся в пределах установленного значения параметра Допуск (Tolerance), тоже выделятся, даже несмотря на то, что они по-прежнему отделены от участка, по которому я кликнул, красной полосой:

При отключенном параметре Смежные пиксели (Contiguous), любые пиксели по всему изображению, находящиеся в заданном пределе параметра Допуск (Tolerance), будут выделены.
Дальше мы рассмотрим действие некоторых дополнительных параметров инструмента Волшебная палочка (Magic Wand) на реальном примере, например быстрое выделение и замена неба на фото!
Дополнительные параметры
Допуск (Tolerance) и Смежные пиксели (Contiguous) – два параметра, имеющих наибольшее влияние на Волшебную палочку (Magic Wand), но есть еще парочка других параметров, имеющих незначительное значение. Как только инструмент Волшебная палочка (Magic Wand) выделяет пиксели, она выделяет их в форме четырехугольника, у выделений иногда могут появиться неровные зубчатые края, часто называемые эффектом «лесенки». Photoshop может сгладить края после применения к ним легкого размытия, эта процедура более известна как Сглаживание (Anti-aliasing). Мы можем включать и отключать сглаживание у инструмента Волшебная палочка (Magic Wand), ставя или снимая галочку с параметра Сглаживание (Anti-alias) в панели настроек. По умолчанию этот параметр включен, и в большинстве случаев вы можете его оставить включенным.

Оставьте Сглаживание (Anti-alias) включенным, для того, чтобы Волшебная палочка (MagicWand) сгладила края выделения.
Также по умолчанию, когда вы кликаете по изображению Волшебной палочкой (Magic Wand), она ищет пиксели только в пределах слоя, на котором вы работаете в данный момент. Обычно так нам и требуется использовать этот инструмент, но если ваш документ состоит из множества слоев, и вы хотите включить все слои в свое выделение, выберите параметр Образец со всех слоев (Sample all layers) в панели настроек. По умолчанию он не отмечен:

Оставьте Образец со всех слоев (Samplealllayers) не отмеченным, чтобы ограничить свое выделение в рамках активного слоя.
Практический пример
Перед вами изображение, которое я открыл в Photoshop. Мне нравится это фото в целом, но небо могло бы выглядеть более интересно. Я подумываю заменить небо на другое:

Чисто – голубое небо выглядит немного банально.
Перемещение неба означает, что для начала, я должен его выделить. Как я уже отметил ранее, Волшебная палочка (Magic Wand) отличается выделением больших участков одного цвета, а поскольку небо чисто голубое, лишь с небольшими вариациями в тонах, Волшебная палочка (Magic Wand) справится с этой задачей с легкостью. При активном инструменте и всех его параметрах, установленных по умолчанию (Допуск (Tolerance) 32, Смежные пиксели (Contiguous) отмечен), я кликаю где-то в верхней части изображения:

Кликаем Волшебной палочкой (MagicWand) в верхней левой части неба.
Поскольку небо полностью голубое, у Волшебной палочки (Magic wand)не было проблем с его выделением после единственного клика. Несмотря на это, в действительности небо переходит от светло - голубого оттенка чуть выше зданий к более темному оттенку в верхней части фото, и значение Допуска (Tolerance) 32 недостаточно высоко, чтобы охватить весь диапазон значений тональности, оставляя большой участок светло – голубого оттенка над зданиями вне выделения:

Некоторые яркие участки неба над зданиями не были включены в выделение.
Добавление выделений
Первая моя попытка создать выделение неба оказалась неудачной, поскольку значение Допуска (Tolerance) оказалось слишком мало, мне следовало бы попытаться увеличить значение Допуска (Tolerance), но есть более легкий способ исправить проблему. Как и другие инструменты Photoshop, Волшебная палочка (Magic Wand) имеет параметр «добавить к существующему выделению» (add to existing selections), который означает, что я могу сохранить выделение, которое я сделал ранее, и просто добавить к нему еще неба.
Чтобы добавить выделение, удерживайте зажатой клавишу Shift и кликните по участку, который необходимо добавить. Вы увидите маленький знак плюс (+) в нижнем левом углу от курсора Волшебной палочки (Magic Wand), позволяющий нам понять, что активен параметр «добавить к выделению» (add to selection). В моем случае, удерживая клавишу Shift, я кликну где-нибудь в области неба, которое не было включено в первоначальное выделение:

Удерживая клавишу Shift, кликните по участку, который необходимо добавить.
Таким образом, Photoshop добавит к существующему выделению новый участок неба. Все, что было нужно – два клика мышью:

Теперь небо выделено полностью.
Выделяем то, что изначально не нужно
Итак, поскольку будет меняться небо, мне нужно, чтобы в выделение входило изображение, находящееся под небом, поскольку именно эту часть я хочу оставить. А рисование выделения с помощью таких инструментов как Многоугольное/Полигональное лассо (Polygonal Lasso) или Магнитное лассо (Magnetic Lasso) отняло бы много времени и нервов, в то время как Волшебная палочка (Magic Wand) сделала это легко и просто. Сейчас это наиболее популярная и очень доступная техника выделения с помощью Волшебной палочки (Magic Wand) - сначала мы выделяем область, которую не хотим включать в работу, а потом просто инвертируем выделение!
Чтобы инвертировать выделение, которое выделит все, что не входило в выделение (в моем случае, все, что ниже неба) и снимет выделение со всего, что было выделено (небо), перейдите в меню Выделение (Select) в верхней части экрана и выберите Inverse (Инвертировать). Или используйте более быстрый способ инвертирования выделения – воспользуйтесь короткой командой на клавиатуре Shift+Ctrl+I (Win)/ Shift + Command + I (Mac):

Перейдите к меню Выделение – Инвертировать (Select – Inverse).
При инвертированном выделении небо больше не выделено, выделено лишь все, что ниже него на изображении:

Область, которую мне нужно было сохранить, теперь выделена.
Чтобы заменить небо на данном этапе, я нажму Ctrl+J (Win) / Command+J (Mac), чтобы быстро скопировать участок, который я сохранил, на новый слой в палитре слоев:

Выделение было скопировано на новый слой над первоначальным изображением.
Затем, я открою изображение, которым я хочу заменить первоначальное небо. Нажму Ctrl+A (Win) / Command+A (Mac), чтобы быстро выделить все изображение, затем Ctrl+C (Win) / Command+C (Mac), чтобы скопировать его в буфер обмена:

Фото, которое будет заменять небо у оригинала изображения.
Я переключусь снова на свое изначальное изображение и кликну по фоновому слою в панели слоев для того, чтобы, когда я буду вставлять изображение, оно появилось в виде слоя между двумя уже существующими слоями:

Выделение фонового слоя.
В завершение я нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Все любят голубое небо, но иногда немного облаков может произвести большее впечатление:

Небо успешно (и довольно легко) заменено.
Как и другие инструменты Photoshop, успешность использования Волшебной палочки (Magic Wand) зависит от того, знаете ли вы, в каких лучше применять этот инструмент. Как мы увидели из урока, Волшебная палочка (Magic Wand) лучше всего подходит для выделения большого количества пикселей, которые имеют схожую тональность и цвет, идеально подходит для выделения и замены простого неба на фото или для изображений, объект на которых находится на однородном фоне. Используйте технику «выделяйте то, что изначально вам не нужно» в тех случаях, когда выделение участка вокруг объекта с помощью Волшебной палочки (Magic Wand) может быть быстрее и легче, чем выделение самого объекта с помощью других инструментов.
Вот и все!
Автор: Steve Patterson
Перевод: Анцыперович Александра
-
 5
5
-
-
Хозяйственное
-
Горло




 (Move).
(Move). 

 (Magic Wand), иногда мешает их пиктограмма, особенно если нужно кликнуть в строго определенном месте. В таких случаях стоит переключиться на курсор-перекрестие клавишей Caps Lock. Повторное нажатие отменяет данный режим.
(Magic Wand), иногда мешает их пиктограмма, особенно если нужно кликнуть в строго определенном месте. В таких случаях стоит переключиться на курсор-перекрестие клавишей Caps Lock. Повторное нажатие отменяет данный режим.

 (Brush), для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне изображения, и палитра отобразится прямо под курсором.
(Brush), для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне изображения, и палитра отобразится прямо под курсором.



 вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).




























Killing PVP
в Помощь в скриптинге
Опубликовано
*FacePalm*
Тыкни